Manifold IMS ทำอย่างอื่น

 ในโพสต์ก่อนหน้านี้ เราเห็นวิธีการทำ เพื่อสร้างบริการ IMS ซึ่งติดตั้งอยู่ในเทมเพลต
ในโพสต์ก่อนหน้านี้ เราเห็นวิธีการทำ เพื่อสร้างบริการ IMS ซึ่งติดตั้งอยู่ในเทมเพลต ชาม พื้นฐานที่มาโดยค่าเริ่มต้น
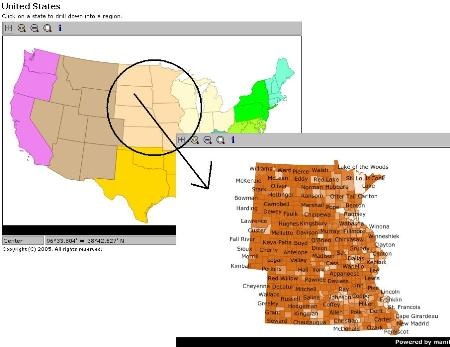
ตอนนี้เรามาดูวิธีสร้างปฏิสัมพันธ์ระหว่างแผนที่หนึ่งกับแผนที่อื่นโดยใช้ตัวเลือกไฮเปอร์ลิงก์และโค้ดบางส่วน โครงการนี้ตั้งอยู่บนแผนที่ของสหรัฐอเมริกาโดยมีธีมตามภูมิภาคคล้ายกับสิ่งที่สามารถเกิดขึ้นได้เมื่อนำทางจากดัชนีเซ็กเตอร์หรือแผนที่รูปสี่เหลี่ยมของมาตราส่วนต่างๆ
ข้อมูล
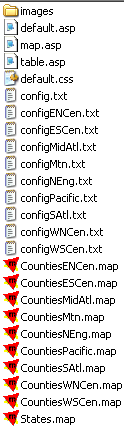
- แผนที่ดัชนี 1 ที่เรียกว่า states.map ซึ่งประกอบด้วยส่วนประกอบเท่านั้นโดยมี config.txt ของตัวเอง
- 1 แผนที่สำหรับแต่ละภูมิภาคที่มีแผนที่ของตัวเองมีแผนที่เพิ่มเติมสำหรับรูปวาดและป้ายกำกับจากนั้นจะเผยแพร่ด้วย config.txt ของตัวเอง
- 1 asp ตามค่าเริ่มต้นซึ่งแสดงดัชนี
- 1 asp เรียกว่าแผนที่ซึ่งเป็นเทมเพลตสำหรับแมปส่วนใหญ่ นี้ตรวจสอบซึ่งเป็นแผนที่และ config ที่ต้องหมดสิ้นลง
- 1 asp เพื่อแสดงตารางทางด้านขวาซึ่งจะแสดงเปิดใช้งานคำสั่ง "ข้อมูล"
- เทมเพลตสไตล์ 1 ชื่อ default.css
- โฟลเดอร์ 1 ที่มีภาพเฟรมแผนที่
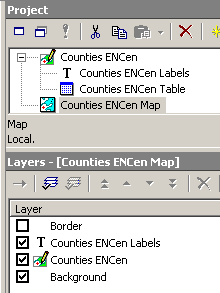
 หากเราเห็นกราฟการตีพิมพ์ของแต่ละภูมิภาคนั้นเกิดจากการสร้างแผนที่แต่ละแผนที่พร้อมป้ายกำกับและธีม แต่เมื่อส่งไปเผยแพร่พวกเขาได้เลือกเทมเพลตเดียวกัน แต่มีการกำหนดค่าส่วนบุคคล
หากเราเห็นกราฟการตีพิมพ์ของแต่ละภูมิภาคนั้นเกิดจากการสร้างแผนที่แต่ละแผนที่พร้อมป้ายกำกับและธีม แต่เมื่อส่งไปเผยแพร่พวกเขาได้เลือกเทมเพลตเดียวกัน แต่มีการกำหนดค่าส่วนบุคคล
ในตอนท้ายของกรณี cofig มีข้อความพื้นฐานที่กำหนดองค์ประกอบไฟล์ที่จะเปิดและค่าอื่น ๆ
component = แผนที่มณฑล Mtn
ลิขสิทธิ์ = ลิขสิทธิ์ (C) 2005 สงวนลิขสิทธิ์
cx = 600
cy = 400
ไฟล์ = C: InetpubWwwrootMultiMapCountiesMtn.map
hyperlinks = true
imageDesc = false
logo = true
subtitle = คลิกลิงก์ด้านบนเพื่อกลับไปที่แผนที่สหรัฐอเมริกาหลัก
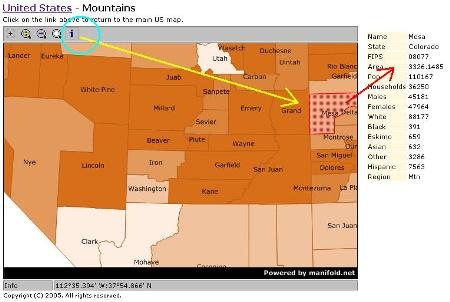
title = ภูเขา
ฟังก์ชันการทำงาน
สิ่งที่ต้องการคือจากแผนที่ดัชนีคุณสามารถไปที่แผนที่เฉพาะและกลับไปที่แผนที่ก่อนหน้า
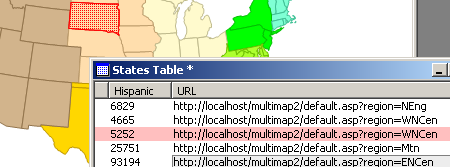
พวกเขาแก้ปัญหานี้โดยการวาง url ในตารางที่ระบุว่าจะไปที่ใดในกรณีที่ดัชนีส่งไปยังแผนที่ภูมิภาคเท่านั้น ในกรณีของแผนที่ภูมิภาคด้านบนจะมี url เพื่อกลับไปยังแผนที่เริ่มต้น
<% if (title! = "" || ภูมิภาค! = "") {%>
">
<% if (ภูมิภาค! = "") {%>สหรัฐ> <%}%>
<% if (title! = "" && region! = "") {%> - <%}%>
<% if (title! = "") {%> <% = เข้ารหัส (ชื่อ)%> <%}%>
<%}%>
ในการปรับใช้ตารางพวกเขาสร้างแอ็พที่เพิ่มข้อมูลของอ็อบเจ็กต์ที่เลือกลงในตารางตามที่เห็นใน iframe ทางด้านขวา


เชื่อมโยงหลายมิติ
วิทยาศาสตร์ทั้งหมดของเทมเพลตนี้สร้างจากการเชื่อมโยงหลายมิติระหว่างแผนที่หนึ่งและอีกแผนที่หนึ่ง:

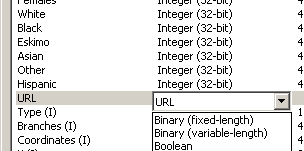
หากมีการแก้ไขแล้วจะไม่มีอะไรมากไปกว่า URL ที่โฮสต์เลือกจากเทมเพลตเริ่มต้นเลือกแผนที่ เพื่อสร้างคอลัมน์ของ  การเชื่อมโยงหลายมิติถูกเลือกในประเภทข้อมูล URL จากการออกแบบตารางในกรณีนี้โดยส่งไปยังตัวแปรที่เรียกว่า "ภูมิภาค" ที่กำหนดค่าในเทมเพลตเริ่มต้น asp
การเชื่อมโยงหลายมิติถูกเลือกในประเภทข้อมูล URL จากการออกแบบตารางในกรณีนี้โดยส่งไปยังตัวแปรที่เรียกว่า "ภูมิภาค" ที่กำหนดค่าในเทมเพลตเริ่มต้น asp
// สร้างพารามิเตอร์
คำสั่ง var = parameterForm ("คำสั่ง", "เริ่มต้น");
var mode = parameterForm ("mode", "center");
var region = parameterForm ("ภูมิภาค"," ");
var regionCurrent = พารามิเตอร์ ("ภูมิภาค"," ");
var state = parameterForm ("state", "");
var x = parameterForm ("x", "");
var y = parameterForm ("y", "");/ / เปลี่ยนภูมิภาคหากจำเป็น
ถ้า (ภูมิภาค ! = regionCurrent) {
ภูมิภาค = ภูมิภาคปัจจุบัน;
state = "";
}
Ah! คุณกลัวรหัสมาและตัวอย่างนี้และอื่น ๆ สามารถดาวน์โหลดได้จาก เว็บของ Manifoldรวมถึงแผนที่และโฟลเดอร์สิ่งพิมพ์ที่มีการสร้าง ASP คุณต้องเปิดมันและตั้งค่าบริการเป็น ตามที่ได้อธิบายไว้ก่อนหน้านี้. จากนั้นสามารถแทนที่ด้วยตัวอย่างของคุณเองและคุณจะเห็นว่าไม่มีอะไรจะเขียนถึงบ้าน
นอกจากนี้ในนี้ การให้คำปรึกษาฟอรัม มีการแสดงเว็บไซต์จริงอื่น ๆ ที่ติดตั้งบน Manifold ซึ่งฉันได้พูดถึงตัวอย่างมาก่อนแล้ว






